-
아고라와 매일 같이 싸우는 이야기끄적끄적 2023. 1. 12. 21:50

이 이야기는 아고라 SDK를 통해 개발을 이어가고 있는 저의 하루에 대한 이야기입니다.
문제
현재 나는 아고라 SDK를 바탕으로 WebRTC 기반의 실시간 채팅 서비스를 구현하고 있다. 타입스크립트 환경에서 아고라의 SDK를 바탕으로 작업하다 보니, 아고라 SDK의 업데이트에 빠르게 대응해야 하고 민감할 수밖에 없다.
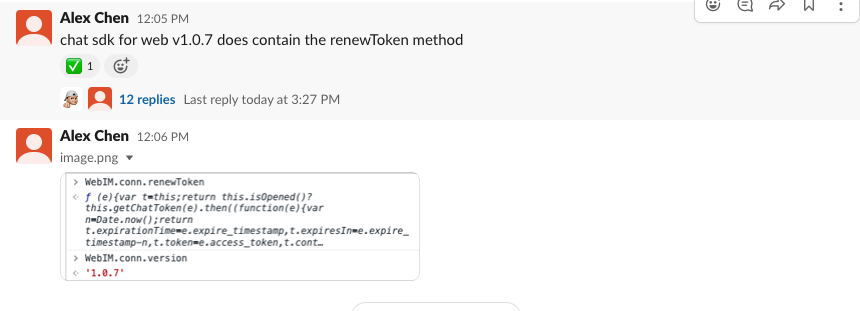
이번에 발견한 아고라 SDK 중 Agora Chat에 관련된 문제는 현재 사용 중인 아고라의 버전 1.0.7에 아고라 챗의 토큰이 만료됐을 때 재발급하는 ‘renewToken’ 메서드가 빠져 있다는 것이었다.
agora-chat >> Agora-chat.d.ts

문서 상에는 Connection class 안에 renewToken이라는 메서드가 존재하는데 실제 SDK에는 존재하지 않았던 것이다.
Connection | Chat SDK for WEB v1.0.7
Connection | Chat SDK for WEB v1.0.7
autoReconnectNumMax autoReconnectNumMax: number
api-ref.agora.io
나는 분명히 해당 메서드가 d.ts안에 없다고 판단하여 아고라 측에 ‘renewToken이 없는데 어떻게 해야하니’ 와 같은 메시지를 지속적으로 보냈다.

분명히 제공되는 문서상에는 renwToken을 쓰라고 하는데, 타입스크립트 환경에서 renewToken이 없으니 확인해 달라는 내용은 메시지였고, 아고라 측의 답장은 다음과 같았다.

Web을 위한 아고라 document를 포함하여 우리는 renewToken method를 가지고 있다는 내용이었다.
사실 나도 알았지만, (문서에 존재한다는 것을 알았지만) 계속 영상이나 메시지를 첨부하더라도 얘네가 이걸 안 읽는 건지 계속 ‘우리 문서에 있으니까 너가 이상한 거 아닐까?’와 같은 메시지를 남겼다.

하지만, 아고라 측에서는 이미 많은 회사들이 우리의 서비스를 사용하고 있고 이미 릴리즈된 상태인데, renewToken과 같은 메서드가 없다는 것은 말이 안 된다고 말했다. 토큰을 만드는 부분을 다시 보여줄 수 있냐고 물었는데, 더 이상 진전되지 않는 것 같아서 답변을 중단했다.

하지만, 슬랙에 한번 더 물었을 때 아고라 챗 sdk가 window 객체 등록되었기 때문에 브라우저에서 접근이 가능하다는 답변을 받을 수 있었고, 실제로 브라우저 상에서 window 객체로 접근해 보니, 조금 다르게 접근하지만 renewToken을 찾을 수 있었습니다.

그리웠던 ‘renewToken’을 발견했다. 실제로 윈도우 객체상에서 프로토타입으로 접근했을 때는, 존재했던 것이었다.

이후 나는 agora-chat의 노드 모듈로 가서, renewToken 을 다시 한번 찾아봤다.

Agora-chat.d.ts 에는 여전히 renewToken이 없었지만, 기본적으로 아고라 측의 코드를 export 한 Agora-chat.js에는 renewToken 메서드가 있는 것을 확인했다.
반가운 renewToken

이를 바탕으로 아고라 측과 다시 이야기를 나눴다. 나는 타입스크립트 사용자인데, 타이핑으로 사용되는 Agora-chat.d.ts에 renewToken이 없는 것 같다고. 조금 더 명확하게 상황을 정리할 수 있었다.



이후 확실히 아고라 측에서 export 시에 renewToken이 빠졌다는 사실을 인정했다. //@ts-ignore 등을 통해 타입스크립트 문법 지원을 제거하고 사용해 보라는 내용입니다.
const doSomething = useCallback(async () => { try { const response = await CHATGetToken(info.rtc_uid, 3600); conn.renewToken(response); } catch (err) { console.error('error occurred in doSomething', err); } }, [CHATGetToken, conn, info.rtc_uid]);사용해 보니, ignore 하지 않더라도 아고라 측에서 any로 걸어둔 설정 때문에 에러가 나지 않고 사용할 수 있었다.
// eslint-disable-next-line no-undef [key: string]: any;결론
아고라의 답변처럼 사실 이미 서비스를 제공하고 있는 기업이기 때문에 당연히 SDK가 교차 검증이 되어 온전하게 동작한다고 생각했다. 물론 99.9%는 안전하게 동작하기 때문에 이런 이슈가 있더라도 믿고 쓸 생각이다.
하지만, 이번 과정을 통해 0.1%라도 가능성이 있다면 계속 의심하고 질문을 던져봐야 겠다고 생각했다. 그들도 나처럼 사람이기 때문에 실수할 수 있고, 그래도 우리는 아직 서비스 상용화 전이기 때문에 미리 발견해서 괜찮다는 생각이다.
또한 아고라측의 답변에서 볼 수 있듯이, 다른 수많은 기업들은 아직 자바스크립트를 통해 개발하는 것을 유추해 볼 수 있었다. 이렇게 늦게 발견될 문제가 아닌데, 타입스크립트를 쓰는 WEB 개발자가 아고라를 쓸 일이 많이 없는 건지 그런 부분은 아고라에게 조금 아쉬웠다.
기본 예제 문서야 자바스크립트로 작성돼야 수많은 개발자들이 이해할 수 있지만, 코드의 안정성 및 가독성을 생각한다면 타입스크립트를 선택하지 않을 이유가 없다. 아쉽지만, 그래도 지금과 같은 흐름으로 아고라의 안정성에 기여할 수 있도록 해야겠다.
1.0.9 버전에는 반드시 renewToken 메서드가 추가되길 바라며 해당 글을 마무리해본다.
추가
급히 쓰느라 어투가 바뀝니다. 양해 부탁드려요 ^0^
아고라 챗(agora-chat) 토큰이 만료되기 전 또는 만료된 상황에 대해서 우리는 eventListener를 통해 이벤트를 감지할 수 있습니다.

renewToken을 찾은 이후 문서를 바탕으로 토큰을 갱신하는 로직을 구현했는데, ‘onTokenWillExpire’ 상황에는 정상적으로 재발급되지만, ‘onTokenExpired’ 상황에서는 계속 실패 메시지를 띄우는 이슈가 발견되었습니다.
정상적으로 재발급된 경우 (onTokenWillExpire 이벤트를 통해 renewToken 호출)

재발급되지 않은 경우 (onTokenExpired 이벤트를 통해 renewToken 호출)

이야기를 나눠보니, 역시나 onTokenExpired의 상황에서는 토큰이 만료되었기 때문에, 더 이상 renewToken을 부를 수 없고 재 로그인을 시도해야 한다는 답변이 왔습니다. 서비스 배포 전에 발견해서 다행이기도 하면서, 많은 감정이 교차하는 하루네요. 무사히 서비스를 배포할 수 있기 위해 검증 또 검증하는 과정을 거쳐야 할 것 같습니다.

'끄적끄적' 카테고리의 다른 글
취미? 전시를 보게된 이야기 (1) 2023.03.08 프론트엔드 개발자의 시선으로 구글 서치 콘솔 바라보기 (0) 2023.02.25 연말 파티 with new office (1) 2022.12.30 재택 근무 6주 회고 (0) 2022.12.17 매우 흥미로운 ChatGPT 사용기 (0) 2022.12.16